![]() Week 144 was posted by Charanjit Chana on 2020-07-27.
Week 144 was posted by Charanjit Chana on 2020-07-27.
When building SITEJOY (and 1 Thing A Week), keeping the amount of bandwidth is used was an important consideration so that I could keep running costs as low as possible. It allowed me to use up a lot less disc space and to hopefully deliver a fast user experience.
Cloudflare sits in between you and my websites, which is a choice that's not without it's own issues, which combined with asset specific domains and caching rules means that I can further drive down the amount of bandwidth I need to serve up.
But on to image compression, using something like Cloudflare can be a massive help when you have a lot of traffic, but there are lots of things you can do to improve latency, response times and user satisfaction. Compression the assets for your web app or web site should be a no brainer.
I've been compressing and creating correctly sized images for 1 Thing A Week ever since it launched but SITEJOY really needed something a little more because images are what drive it.
ImageOptim
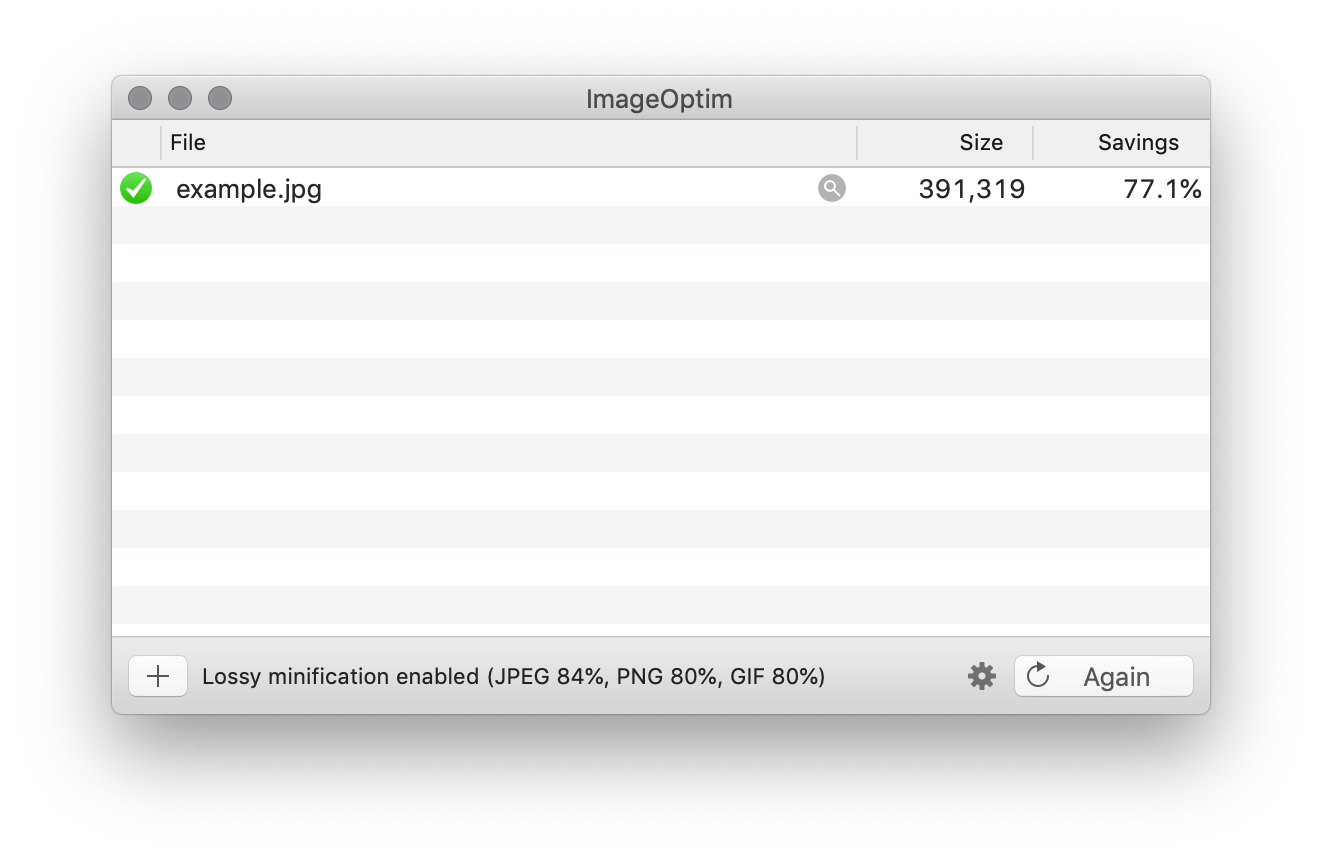
Back in 2017, it didn't take a lot of research to come across the image compression tool, ImageOptim. It's a no-frills app (or paid web service if that's your thing) and it does it's job very, very well.

Running an example jpg through ImageOptim, it started out at 1,707,551 bytes (1.7 MB on disk) and after compressing it to be 84% of the original quality and stripping it's metadata, I've now got a file that is 391,319 bytes (393 KB on disk) in size. 77.1% of the data has been discarded and to my eyes it's virtually impossible to tell the difference.
I actually chose not to run the first few screenshots on SITEJOY through ImageOptim because I had set up some server-side image processing which I thought would do enough, but I've reverted back to using this as a first pass.
Image compression
SITEJOY takes the screenshot and runs it through an array of image sizes required. Each time, it downsizes as required and then runs each image through two tools, Jpegtran and JPEGOptim. Both are already used by ImageOptim, but when resizing I found the image sizes to be larger than I expected and this just ensures I'm doing the most I can.
Here's the PHP script I use, Jpegtran runs first, then for the resized images the quality is reduced to 95% of the original.
$fileName = '/var/www/asset.domain.com/folder/image.jpg';
shell_exec("jpegtran -copy none -optimize -outfile ".escapeshellarg($fileName)." ".escapeshellarg($fileName));
shell_exec("jpegoptim --strip-all --all-progressive -m95 ".escapeshellarg($fileName));
web.dev & Squoosh
There was a fantastic session as part of the 2020 web.dev event where image compression was discussed, you can watch it below. It was very interesting to see the guys dive into a lot of the specifics and as a result I'm very tempted to switch to WebP. That would create a massive saving in itself, but Safari for both Mac and iOS won't support it until later this year so I think I'm a year or so away from making the transition, unless I had a fallback in place which I'm reluctant to do right now but I'll review in the new year and I can make a call then.
The two guys giving the talk, Surma and Jake Archibald, are among those that have contributed to the web app Squoosh. Admittedly I've only played with it and not used it in 'production' but it's a great tool to use and to see how far you can push image compression.
Tags: development, web, development, web