![]() Week 193 was posted by Charanjit Chana on 2021-07-05.
Week 193 was posted by Charanjit Chana on 2021-07-05.
Loading shimmers
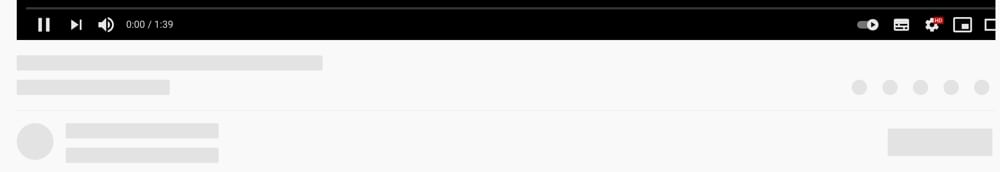
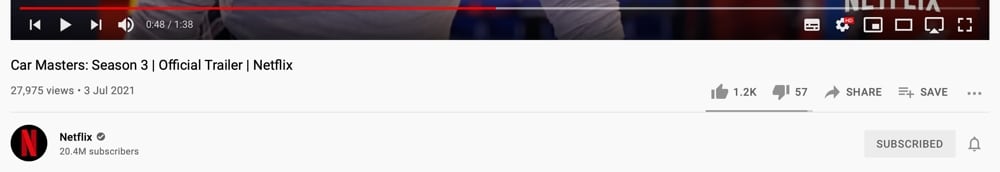
By far, YouTube is the worst for this type of nonsense. Making it appear like content is on the way and shimmers will be replaced in just a moment... works great when it all lines up but the approach YouTube have taken is pretty ridiculous:

The above shows the loading shimmers before a video loads and below you can compare it with the reality.

Not only does the player itself change size multiple times, the controls don't fit during loading and the action buttons are more than just icons. The shimmers often look like they're awaiting text that should be bold. For me, I find the experience odd and unless the content very closely matches in weight, size and length then they feel pretty pointless.
Cookie notices
I have all the time in the world when it comes to opting out of marketing cookies. Functional, go ahead. Analytical? Sure, I know it's good to get a sense of the popularity so why not. But fuck your marketing cookies.
Seriously, fuck them.
Opting out is boring, but it's a step worth taking in my opinion. Your digital privacy is important, it cannot be understated the extent to which we've been commoditised.
Some sites don't even give the option, which in my opinion breaks the spirit of the cookie notice guidelines.
Personally, I cannot wait for the day when I come across a well-known service or a news site that doesn't shove one of these in front of me.
And if you give me the option to reject all, better believe I'm gonna use it!
Scroll jacking
Just leave my mouse alone, please. It's not that the experience hasn't been put to good use, it's not native to the browser so requires every scroll to be processed and dealt with. I'm hoping that most cases can be taken care of with the scroll-snap-type property that is extremely well supported by browsers. It's still scroll-jacking in a sense, but being inside your CSS makes it feel more fluid to me.
Dark patterns
Dark patterns covers a whole load of interactions we come across often on the web. From vague or misleading button text to only allowing a selection once you've signed your life away.
Dark patterns is something I touched on a while ago when I covered the Why'd You Push That Button? podcast. It's one of the few areas where some real governance is needed and we need an easy way to report violations. It feels pretty sad to see fellow developers implementing these types of patterns and tricking people into taking actions they may not have intended to, no matter how small the consequences are.
JavaScript
Seriously, HTML can do a lot natively and with CSS you can style it all appropriately. In a lot of cases, JavaScript shouldn't be required for a lot of the interactions we have on the web and it's rampant. I'd wager that more than 50% of JavaScript on the web is geared towards tracking us, which is bad enough, but if most of what's left is for taking care of things that are possible without it then it feels like a huge waste of everyone's time and resources.
Tags: development, Top 5, web