![]() Week 50 was posted by Charanjit Chana on 2018-10-08.
Week 50 was posted by Charanjit Chana on 2018-10-08.
I have a love hate relationship with website design. I love good, functional design. I love websites that push the boundaries. Above all, though, I love fast websites that give me the information I need. A rant for another time.
When it comes to design, it evolves constantly and while I've always felt creative and love to sketch out ideas, I find the design stage of a project hardest of all. Even with a well thought out concept in my head, getting it into a piece of software like Photoshop is the hardest part of the process for me and why I end up prototyping in the browser. I remember coming across a HTML editor in Windows 95 which made HTML easy to write and my love affair with web development started there. After nearly 20 years of writing code in various languages I've found that using HTML, CSS and JavaScript to prototype and wireframe has been really useful to getting ideas out there and it's a huge bonus that they can be interactive too. Being able to make it pretty is a plus, but over the past 20 years, the whole design industry has evolved completely in many ways and trends move so fast it can be hard to keep up so I wanted to highlight the resources I follow to help keep up and to see where things are headed. While Feedly is my main source of inspiration, Instagram has become another way to discover really good designs too.
1. Brand New
A fantastic resource for how companies evolve their brands over time. There are plenty of articles with no comment, but when they do a deep dive, well they do a deep dive. Brand New were even the inspiration behind week 36 where I covered the new UEFA Champions League branding.
www.underconsideration.com/brandnew
2. One Page Love
One Page Love does a great job of showcasing all kinds of websites that are just one page long. Rob Hope does a good job of curating and while there's overlap with other resources here OPL is either first or does a better job of preserving history with full page screenshots.
3. siteinspire
siteinspire isn't restricted to one page websites, and has the solitary widescreen screenshot but does a great job of categorising websites featured by style, category and subject.
4. Admire The Web
Here we have the newest on my list of subscriptions, while I take issue with their own design, the inspiration they help to provide is solid. They're also really concise with their categories and tags which makes it far less overwhelming when trying to sift through the large amount of content they have.
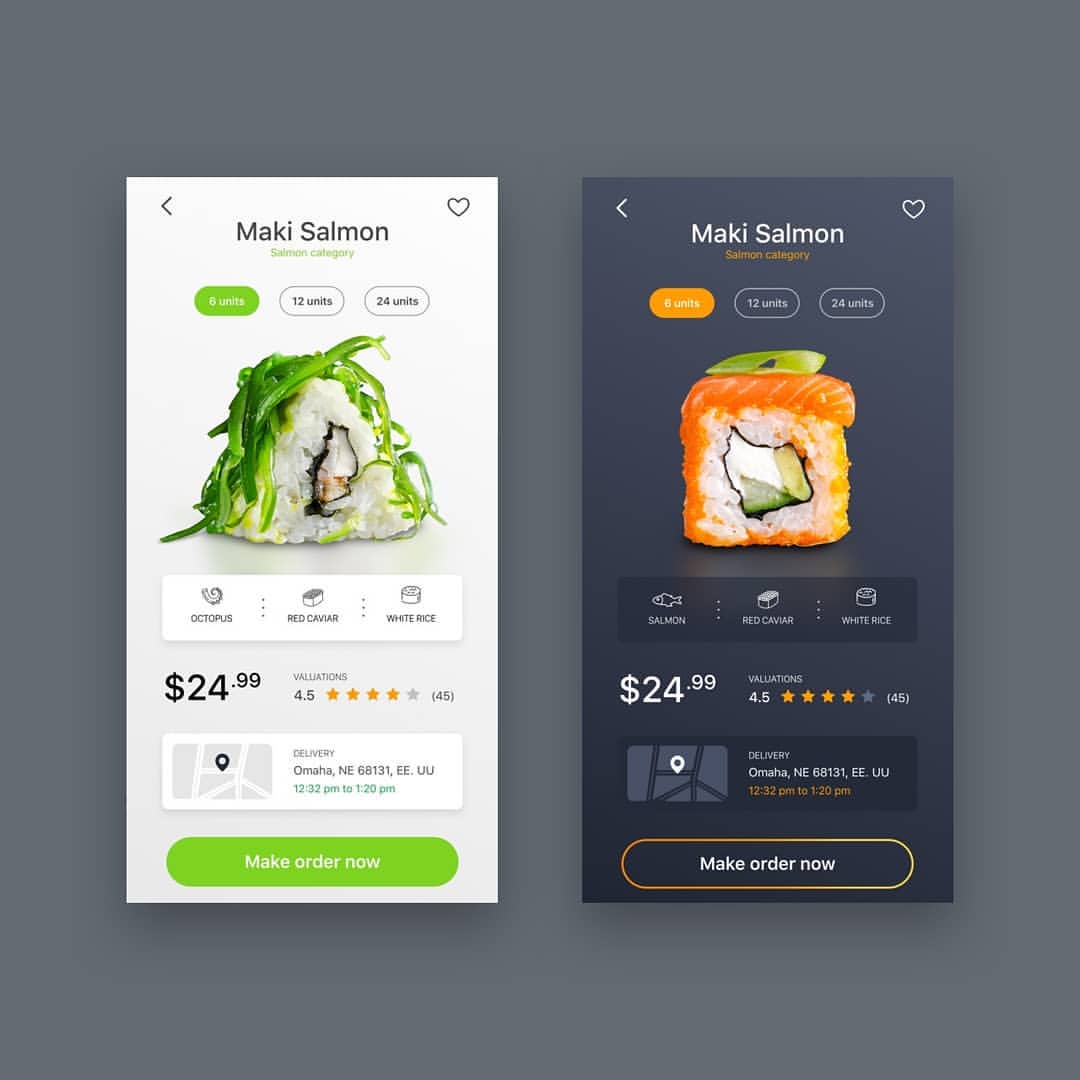
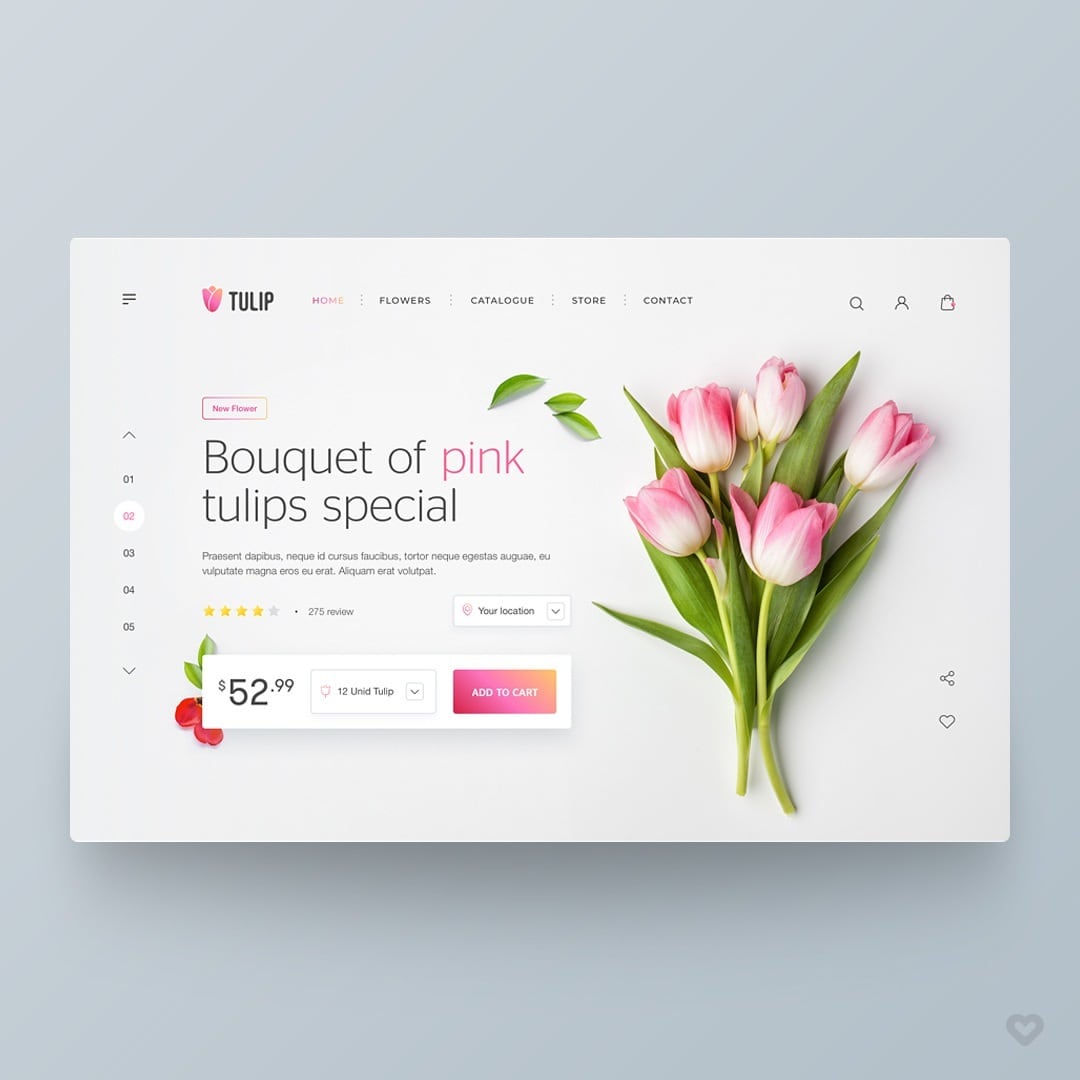
5. Instagram
As I mentioned, Instagram has become a great resource, here are two of the accounts I follow for inspiration:
5.1 TwoHabits

5.2 Web Design Inspiration (UI/UX)

Honourable mentions
There are also a few design related websites which are worth a look, either to just get a look at interesting things or for inspiration.
@steveschoger
First up is Steve Schoger is a master of UX and a whole bunch of his advice has been captured as a moment on twitter.
Schoger now has a book in the works around refactoring UI and his YouTube videos on the topic are insightful.
Art. Lebedev Design
The Russian design firm do it all, from product to logo and website design. I've long admired them and became aware of them when they released their Optimus Maximus keyboard in 2007. A keyboard with a display for every key which let you map it anything you wanted.
Looking through their processes is always fascinating as you can get a good understanding of how the brief and outcomes evolved over time.
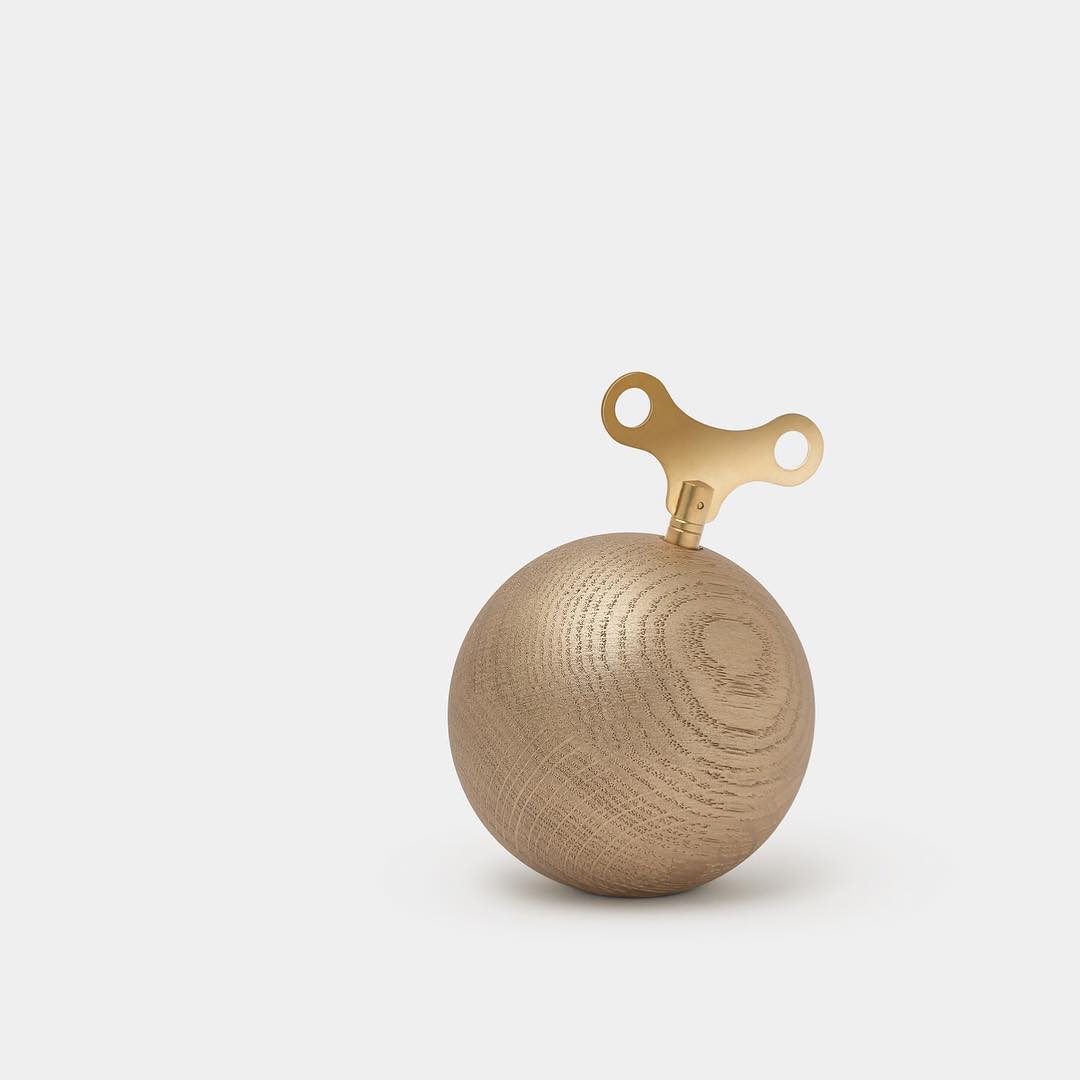
Ode to Things
Some of the products on offer at Ode to Things are just beautiful in their simplicity. I mean I don't even need this music box but it's stunning and I do.

Dribbble
Dribbble is a no-brainer. It's one of the top resources for designers and it's invite only. There are layouts, concepts, animations, icons and so much more.
Don't Make Me Think
Don't Make Me Think by Steve Krug is not so much about design but about reducing friction. It was one of the first books I was urged to read and it's principles have stayed with me. At the top of the list for anyone new to interface design, be it the actual design or the implementation.
Header photo by Hal Gatewood on Unsplash.
Tags: brand new, design, instagram, one page love, siteinspire, steve krug, steve schoger, brand new, design, instagram, one page love, siteinspire, steve krug, steve schoger